Header
Mit Header bezeichnen wir den oberen Teil einer Webseite. Größe und Art des Headerbildes kann bei der Start- und den Folgeseiten gleich oder unterschiedlich sein. Das wird bei der Designfestlegung mit Ihnen abgestimmt, genauso wie Anodnung von Logo und allgemeinen Kurzinfos sowie der obersten Navigationsebene.
In responsiven Layouts, die für alle vorkommenden Geräte passende Ausgaben gewährleisten müssen, wird immer die Größe und der Zuschnitt der Bilder automatisch angepasst. Bei der nachfolgenden Beschreibung der verschiedenen Header finden Sie Angaben, welches Bildverhalten bei diiesem Header-Typ zu erwarten ist.
| Typ | Standard oder Credits |
|---|---|
| Headerbild standard schmal | standard |
| Headerbild standard volle Bildschirmbreite | standard |
| Headerbild bildschirmfüllend | standard |
| Headerbildslider | 3 |
| Besondere Slider Geometrie | 5 |
| Veränderbarer Einklinkertext im Bild | 1 |
| Link-/Aktionseinklinker mit Text- und Linkeingabe | 1 |
| Informationseinklinker im Headerbild | 2 |
| Logo im Headerbild oder überlappend | 2 |
| Hintergrundsignet im Headerbild | 2 |
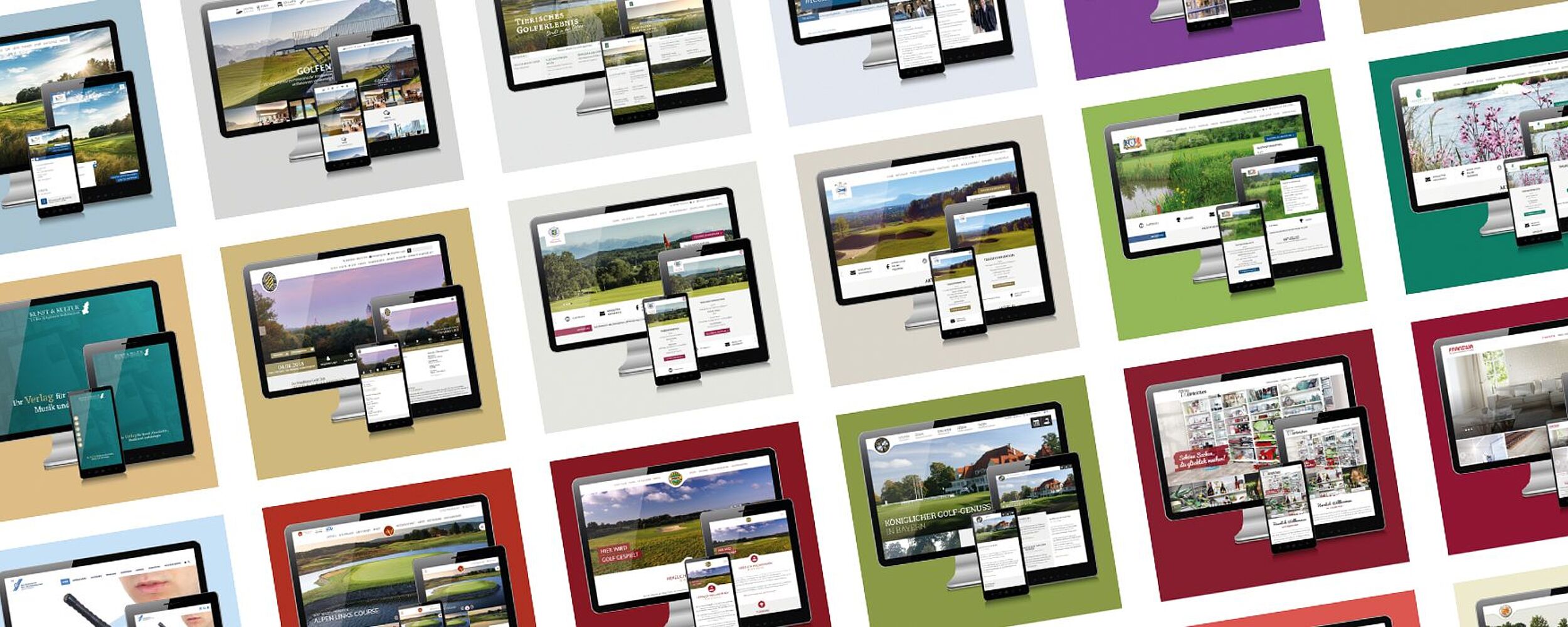
Beispiele
HEADERBILD STANDARD SCHMAL
Das Headerbild standard schmal belegt üblicherweise etwa 20 bis 45% der Bildschirmhöhe und ist etwa so breit wie die Seiteninhalte.
Merkmale:
- Gut geeignet, wenn die Sichtbarkeit der ersten Content-Bausteine wie z.B. ein Einstiegstext wichtig ist
- Der Bildschirmausschnitt wird bei Größenveränderung des Anzeigefensters nicht verändert
- Bestmögliche Kontrolle über den sichtbaren Bildausschnitt
- Bei bestimmten Anzeigefenstern kann der Browserhintergrund links und rechts vom Bild angezeigt werden

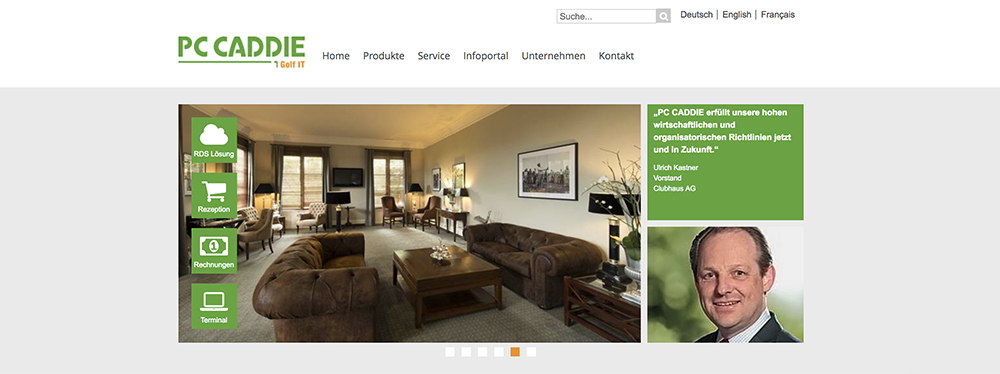
Beispiel von IT-Dienstleister PC CADDIE. Wichtig war hier, dass von den Referenz-Aussagen und den Personenbilder bei keinem Screenformat etwas abgeschnitten wird.

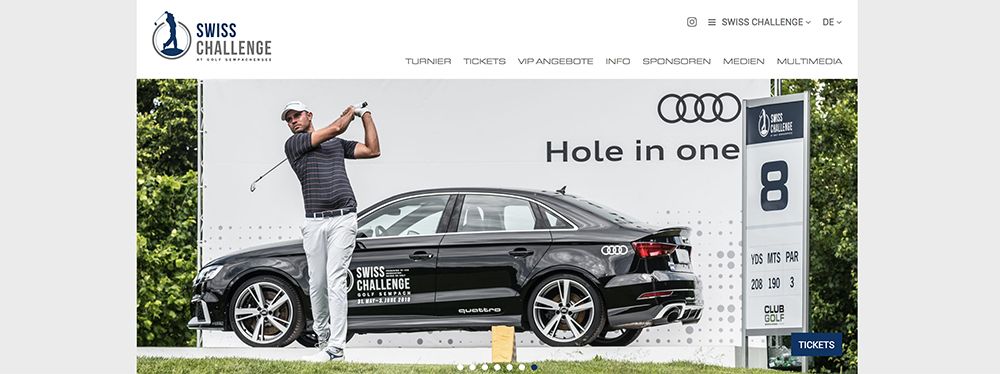
Beispiel von EGA Golf Turnier Swiss Challenge. Die Bildbreite wurde hier passend zum Format des Ticket- und Merchandising Shop festgelegt.

Beispiel des Golf Management Verbands. Formatkontrolle und die Anlehnung an ein schmales Online-News-Format bestimmten die Headerwahl. Ein gewisser Bildbreiten-Fülleffekt wird durch die oberen Farbstreifen erzielt.
HEADERBILD STANDARD VOLLE BILDSCHIRMBREITE
Das Headerbild standard volle Bildschirmbreite belegt üblicherweise etwa 20 bis 45% der Bildschirmhöhe und dehnt sich bis zur jeweiligen Breite des Anzeigefensters aus.
Merkmale:
- Gut geeignet, wenn der Bildeindruck hervorgehoben werden soll.
- Der Bildschirmausschnitt wird sich bei Größenveränderung des Anzeigefensters verändern.
- Entweder nehmen Bilder bei großen Bildschirmen viel Höhe ein, oder es erfolgt ein automatisches Beschneiden oben und unten.

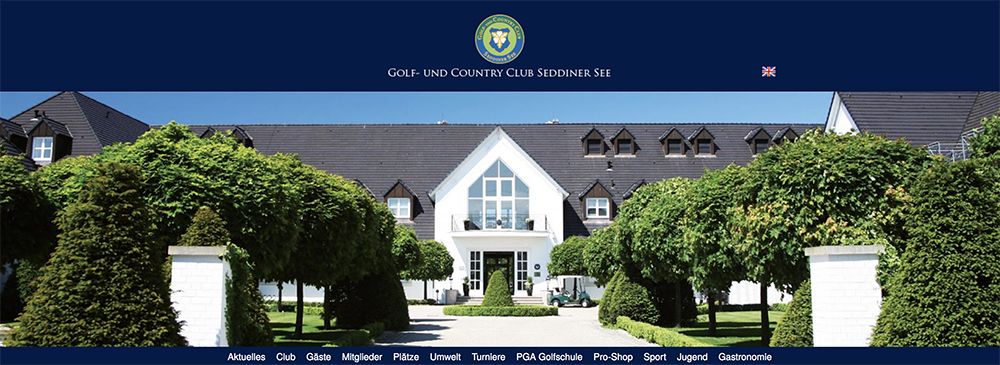
Das Beispiel der GCC Seddiner See AG zeigt einen bewusst zurückhaltenden Ersteindruck mit einem Bild reletiv geringer Höhe. Ein Grund für die Designentscheidung: Es sollte möglichst viel Textinformation im Sichtfeld gezeigt werden.
HEADERBILD BILDSCHIRMFÜLLEND
Das bildschirmfüllende Headerbild ist das Mittel der Wahl, wenn das Bild oder die Bilderfolge einen besonders tiefen Eindruck erzeugen soll.
Merkmale:
- Gut geeignet für die Darstellung von Emotion, Bewegung, Architektur und Produkten.
- Voraussetzung sind hervorragende Fotos.
- Wahlweise auch geeignet für eine typografische oder graphische Darstellung.

Minimalistische Navigation mit klar kommunizierter Geschäftsbereichsübersicht bei diesem Beispiel von John's World.

Nutzung der Vollfläche für eine minimalistische typographische Gestaltung für das Verlagshaus Klotz.

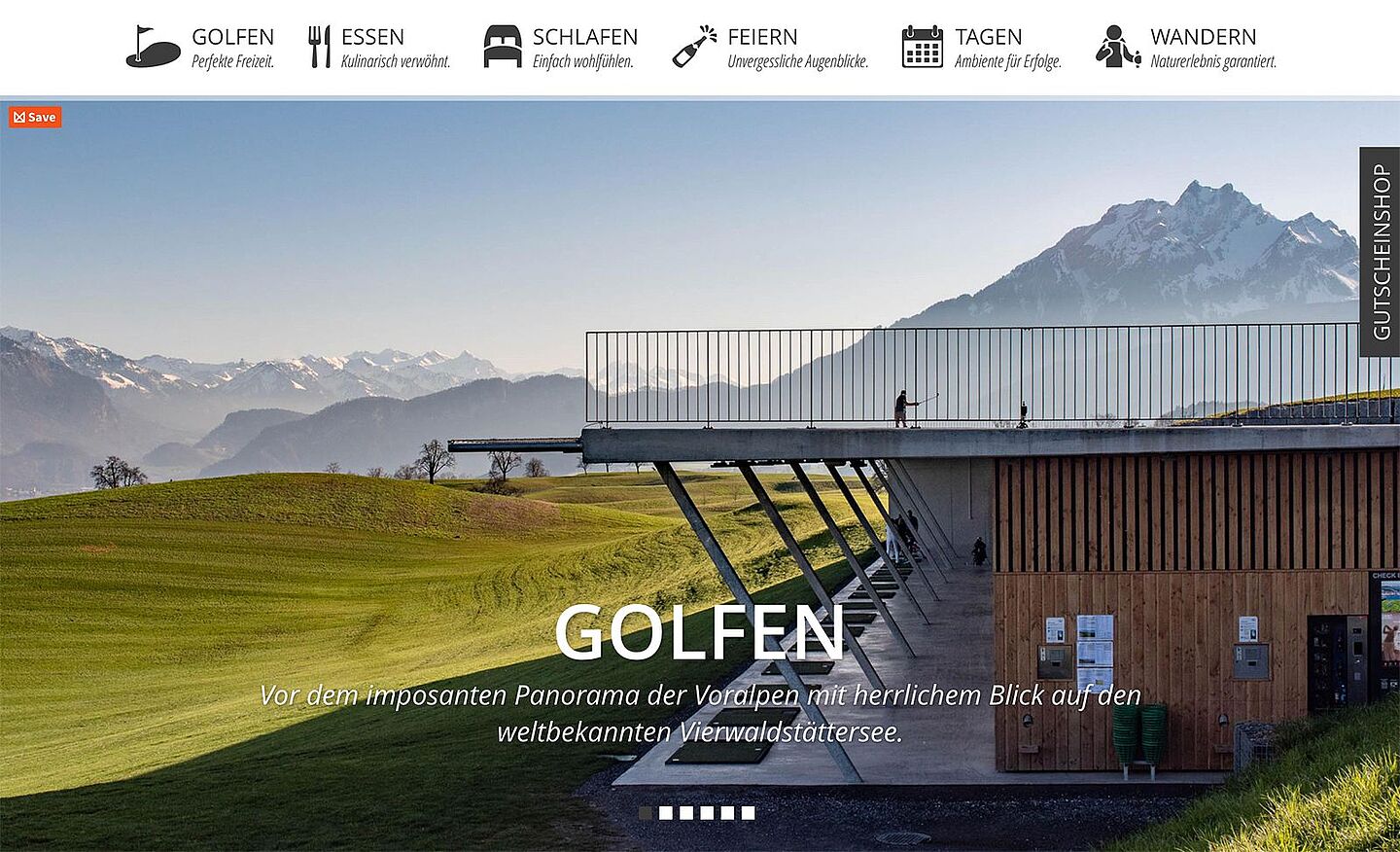
Ambiente inszeniert im Gut Kaden. In diesem Beispiel auch zu sehen ist ein ins Bild integriertes Logo, ein veränderbarer Einklinkertext im Bild und ein Informationseinklinker im Headerbild.

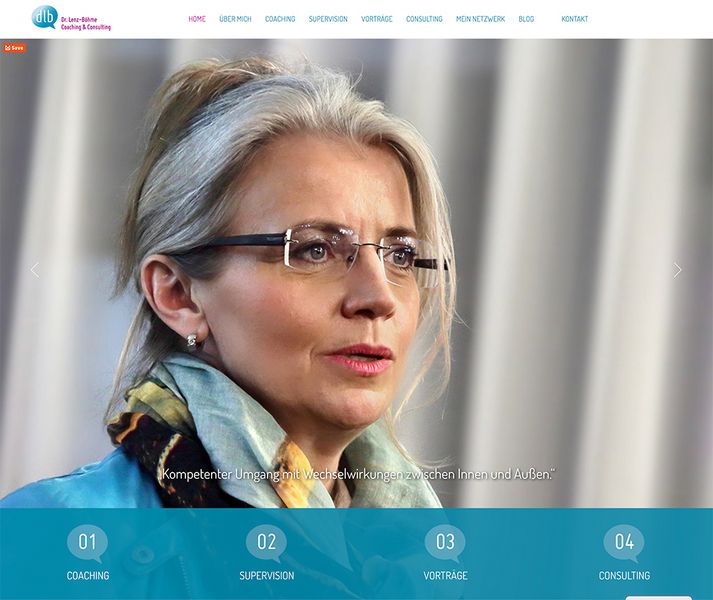
"Personality" zeigen speziell bei persönlichen Dienstleistungsangeboten hier gezeigt im Beispiel der Neurobiologin und Coach Dr. Lenz-Böhme.
HEADERBILDSLIDER
Headerbildslider helfen dabei, dem Leser einen breiter angelegten Überblick über Produkte und Dienstleistungen zu geben oder eine Geschichte zu erzählen. Der Bildwechsel erfolgt durch Überblenden oder durch Hineinfahren von Oben, Rechts oder durch die Mitte. Headerslider können Sie in folgenden Ausprägungen erhalten:
- Bilderwechsel wird vom Benutzer ausgelöst.
- Bildwechsel erfolgt automatisch.
- Bildwechsel erfolgt automatisch, der Leser kann den Bildwechsel früher auslösen.

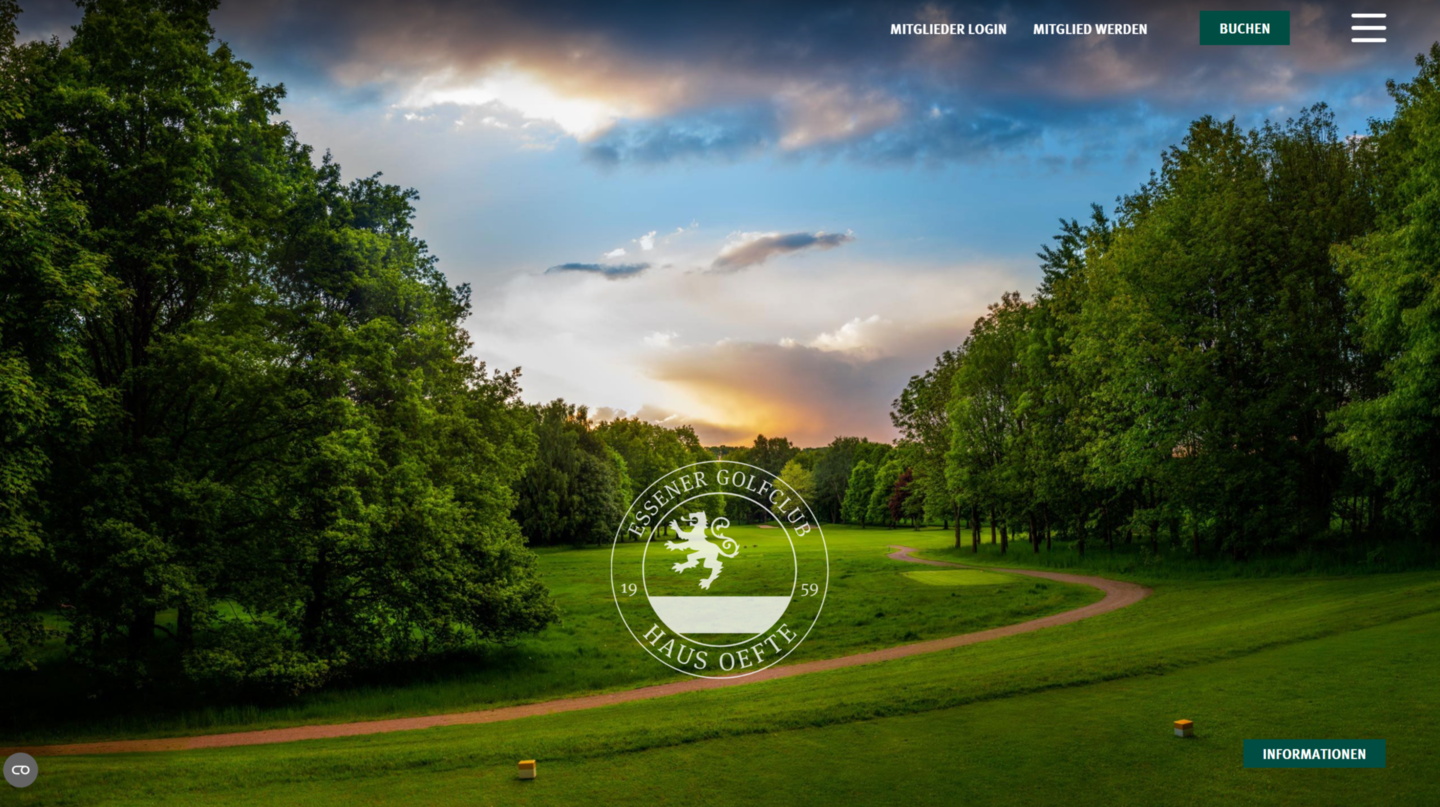
Ein automatischer Bilderslider beim Essener Golfclub Haus Oefte e.V. Live anschauen ⟩

Ein automatischer Bilderslider mit darüber liegendem statischen Informationseinklinker und Logo im Headerbild vom GC Jersbek. Live anschauen ⟩
BESONDERE SLIDER GEOMETRIE
Mit besonderen Slider Geometrien können eindrucksvolle spezielle Effekte erzielt werden. Für die Darstellung auf allen Medienformaten sind in komplexe dynamische Umrechnungen erforderlich. Einen richtigen Eindruck bekommen Sie wenn Sie die genannten Links anklicken und sich die Animationen live ansehen und dann auch noch die Größe des Darstellungsfensters verändern.

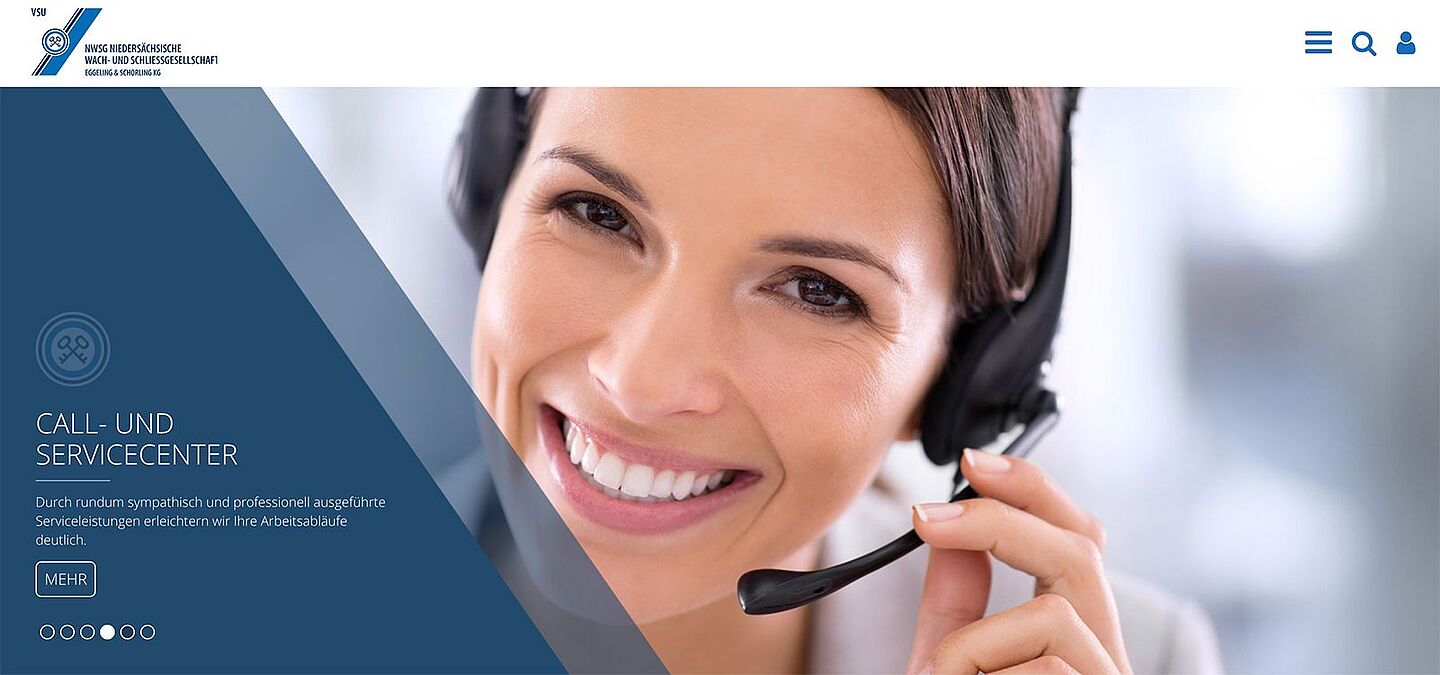
Beispiel einer dynamischen Seitenanimation mit Texteinblendungen von der NWSG. Live ansehen ⟩
VERÄNDERBARER EINKLINKERTEXT IM BILD
Schnell reagieren auf Veränderungen, Aktionen und Events mit Bildern und Text unterstützen oder neue Produkte oder Dienstleistungen schnell und einfach bekannt machen? Diese und viele andere Aufgaben werden mit dem Content-Baustein Veränderbarer Einklinkertext für Sie zur Minutensache.

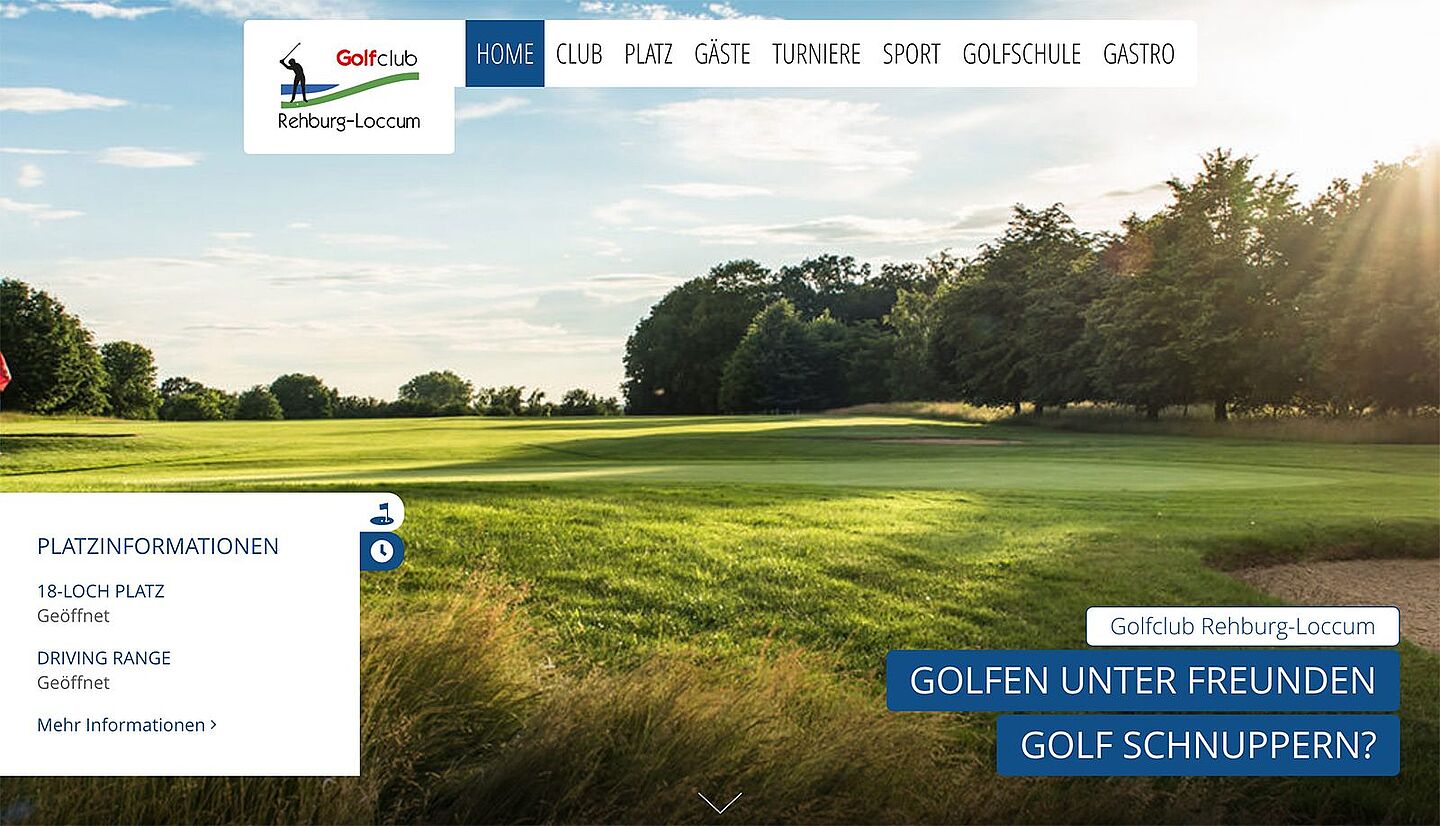
Beispiel eines Einklinkertexts mit unterlegten Farbfeldern für gute Lesbarkeit von GC Rehburg-Loccum.

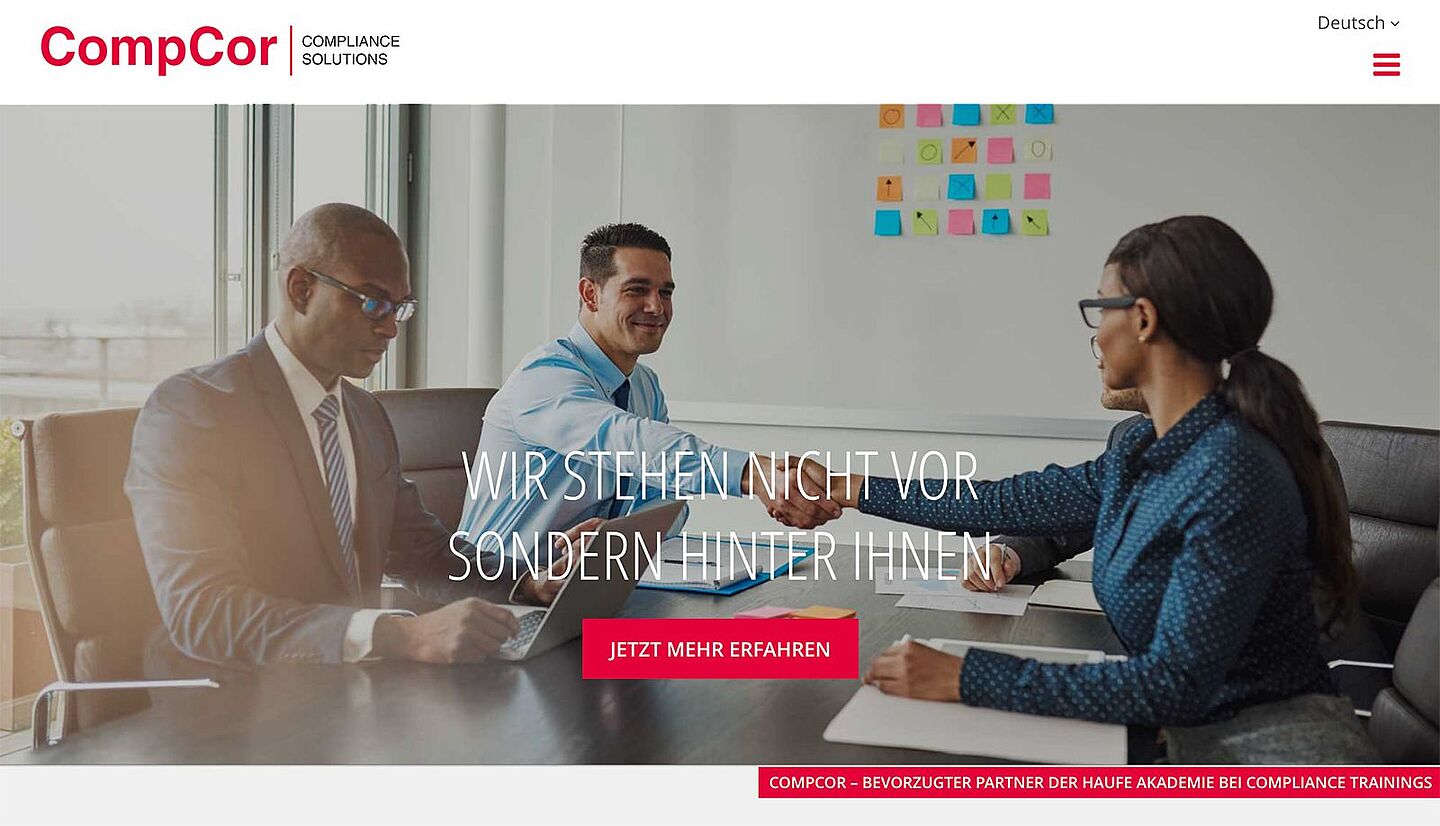
Beispiel eines zentralen Einklinkertextes für marketingorientierte Claims von CompCor.

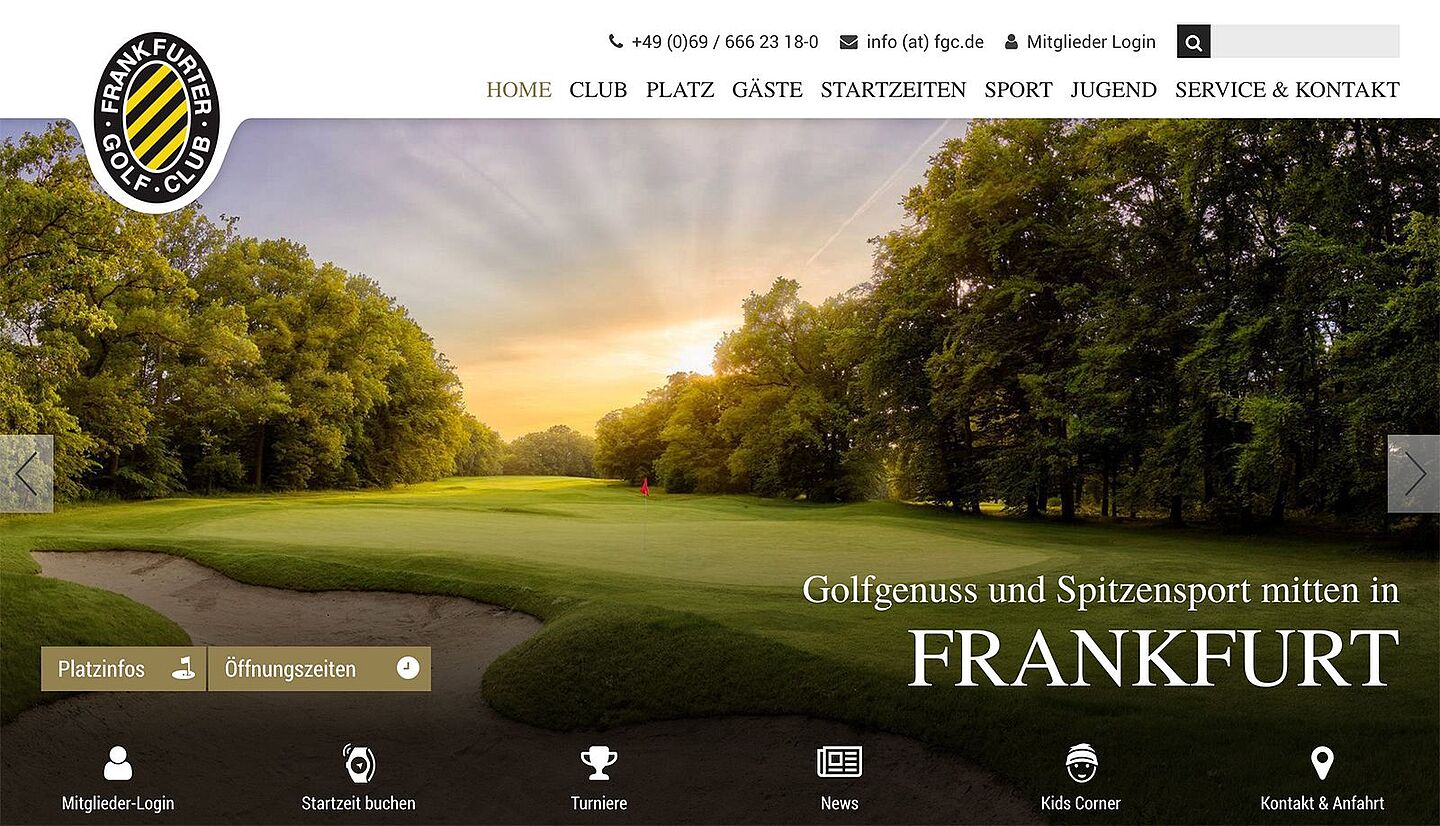
Beispiel eines Einklinkertextes mit variablen Textformaten vom Frankfurter Golfclub.

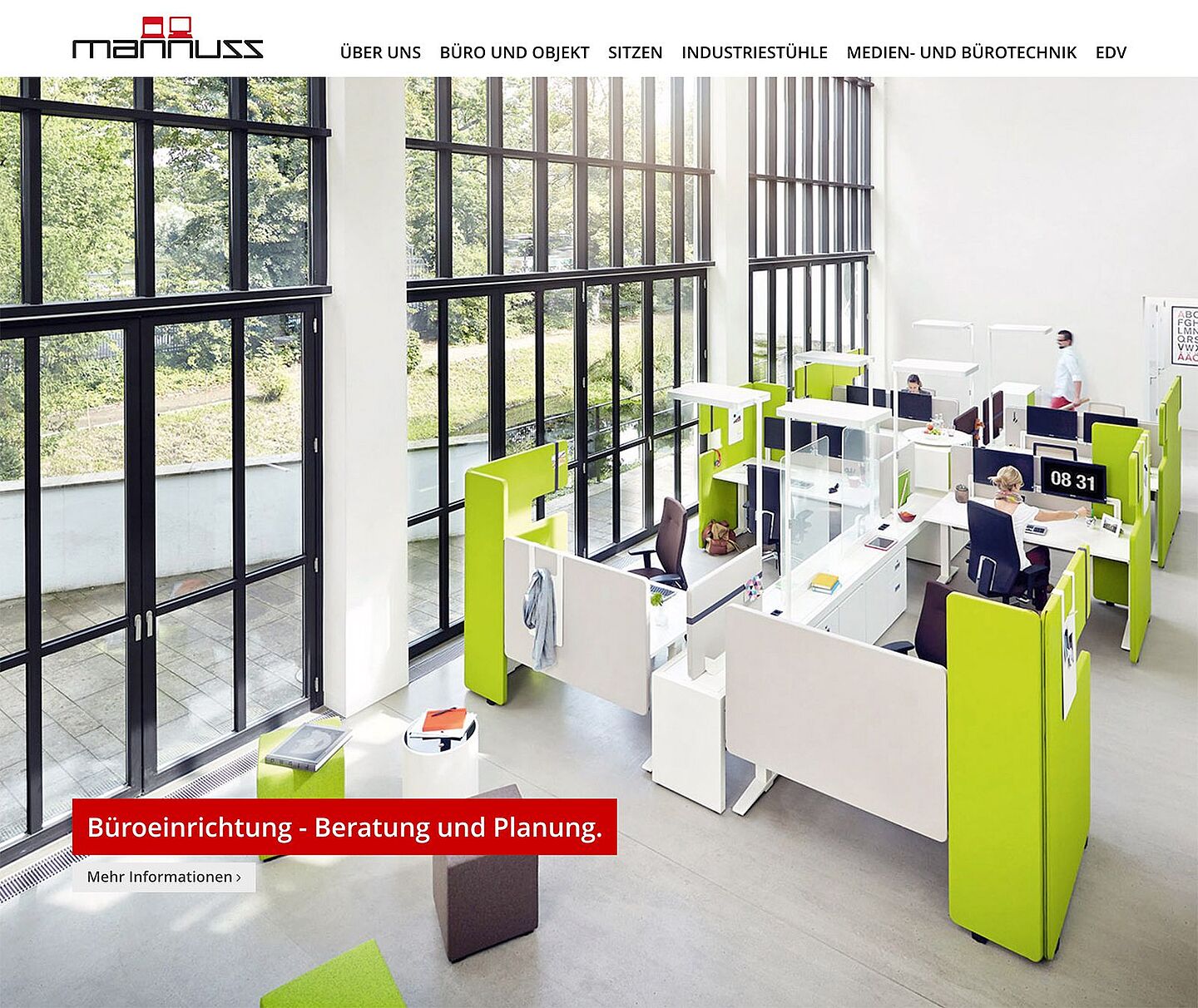
Einklinkertext als Call to Action benutzt bei Mannuss.
LINK-/AKTIONSEINKLINKER MIT TEXT- UND LINKEINGABE
Hinweise auf eine Veranstaltung, ein neues Produkt promoten, deutlich auf eine Änderung hinweisen ..., die Nutzungsmöglichkeiten eines Link-/Aktionseinklinkers sind so vielfältig wie Ihre Anforderungen.

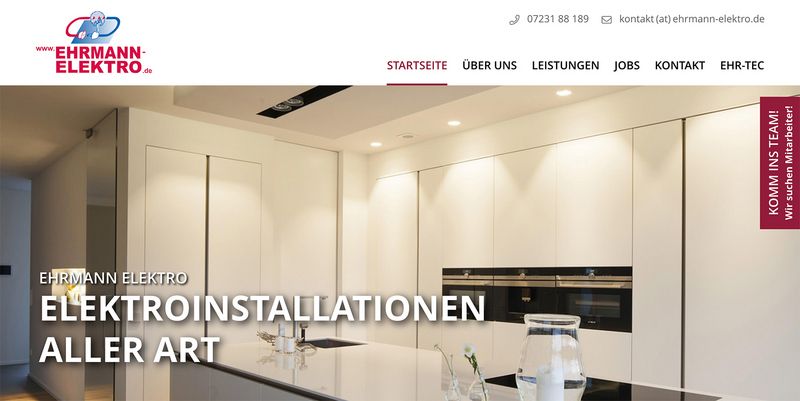
Eine der häufigsten Nutzung eines Link-Einklinkers: Die Mitarbeitersuche hier z.B. bei Elektro Ehrmann.

Zum Jahresausklang passend: Ein Einklinker für den Gutscheinverkauf zum Beispiel bei Golf Meggen.

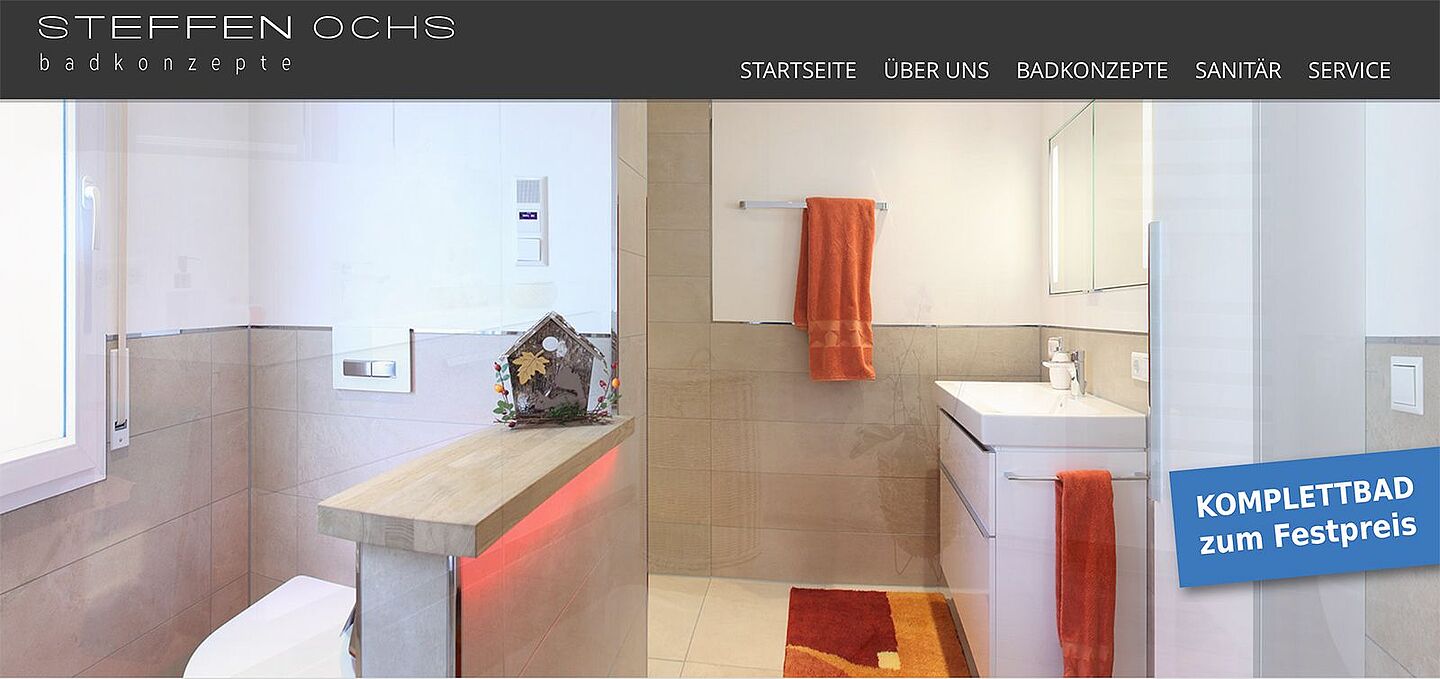
Hinweis auf ein spezielles Leistungsangebots bei Badkonzepte Ochs.

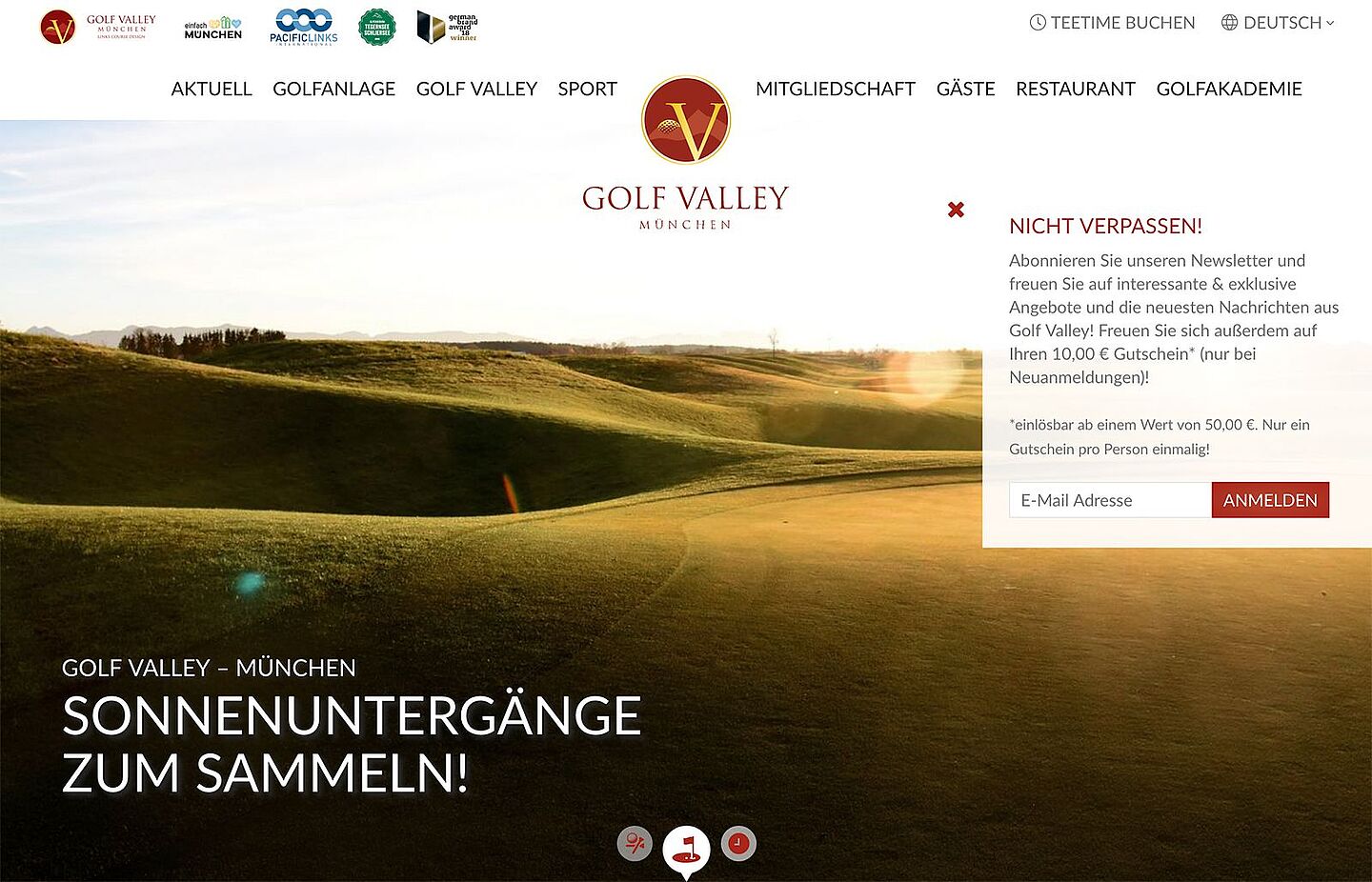
Unterstützung des Online Marketings bei Golf Valley.
INFORMATIONSEINKLINKER IM HEADERBILD
Fast überall unverzichtbar im Golfgeschäft, in Unternehmen eine noch nicht so oft genutzte Funktion wird vom Content-Baustein Informationseinklinker ermöglicht. Im Golfgeschäft werden Platzbelegungen, Eventhinweise und Zustandsmeldungen im Sichtfeld für Mitglieder und Vielfachbesucher bereitgestellt während im Hintergrund attraktive Bilder Neubesucher adressieren können. Der Informationseinklinker im Wirtschaftsumfeld kann unter anderem für Waren- und Dienstleistungsangebote, Sofortkäufe oder Sofortbuchungen genutzt werden.

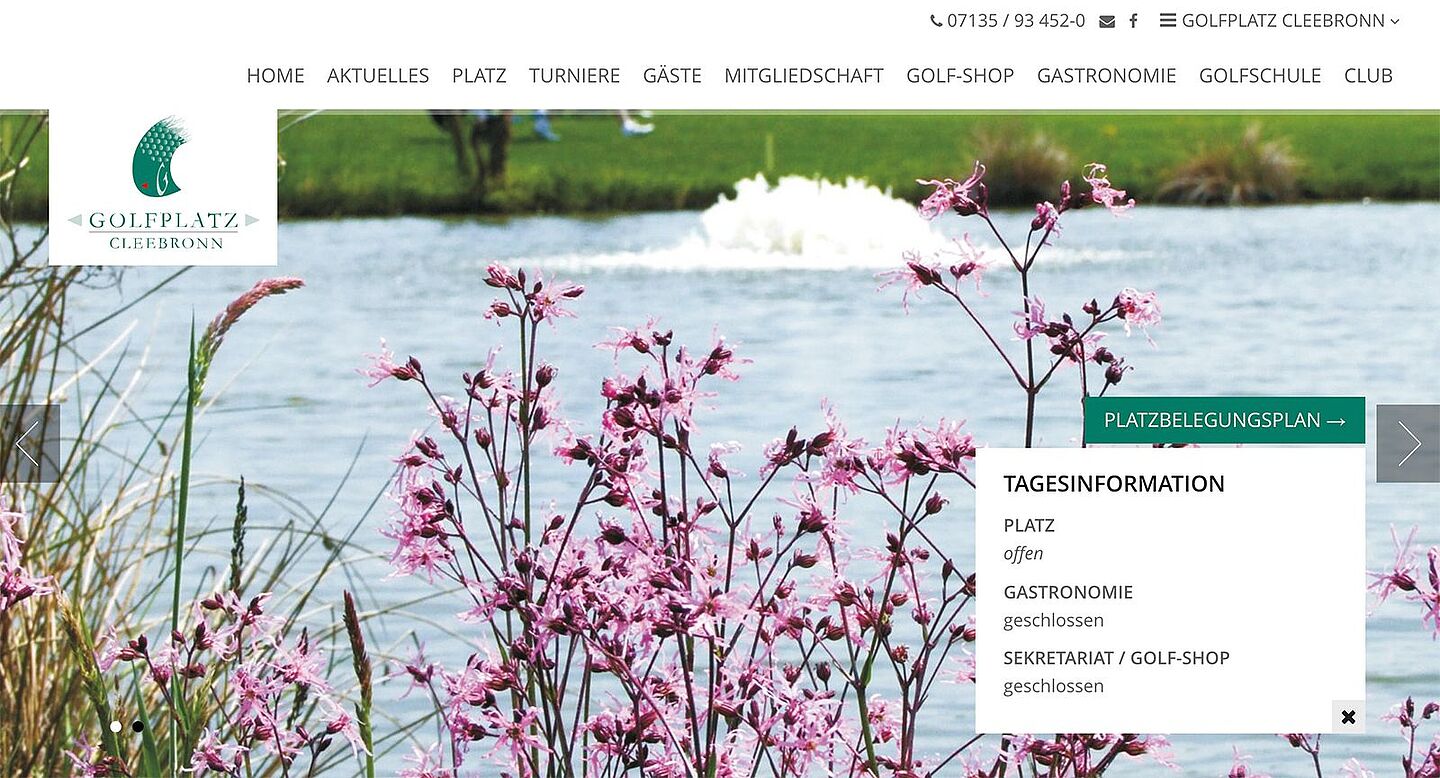
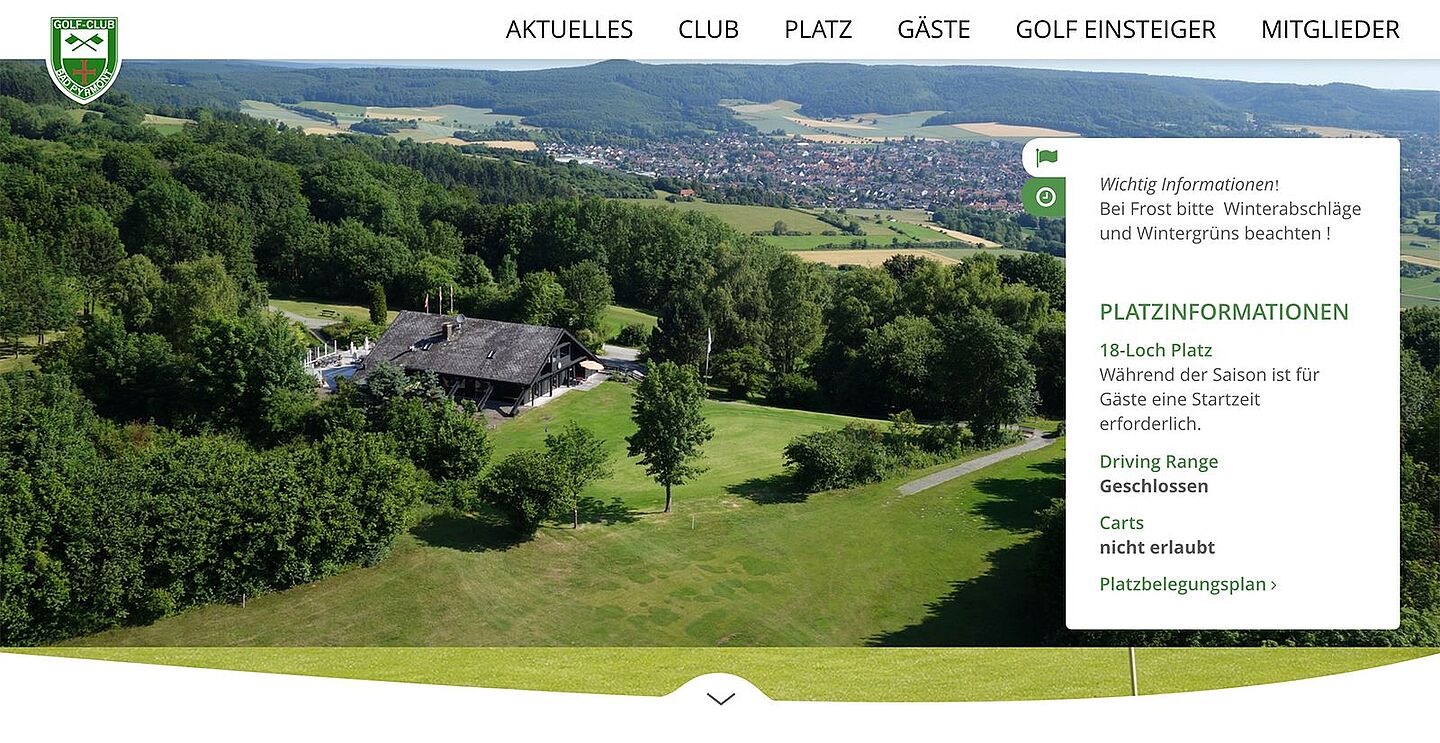
Beispiel einer Darstellung der Platzbelegung im Informationseinklinker im GC Cleebronn.

Beispiel eines Informationseinklinkers mit aktuellen Öffnungszeiten im GC Basel.

Turnieranzeige, Platzbelegung und Platzzustand im Beispiel dieses Informationseinklinkers im GC Pyrmont.

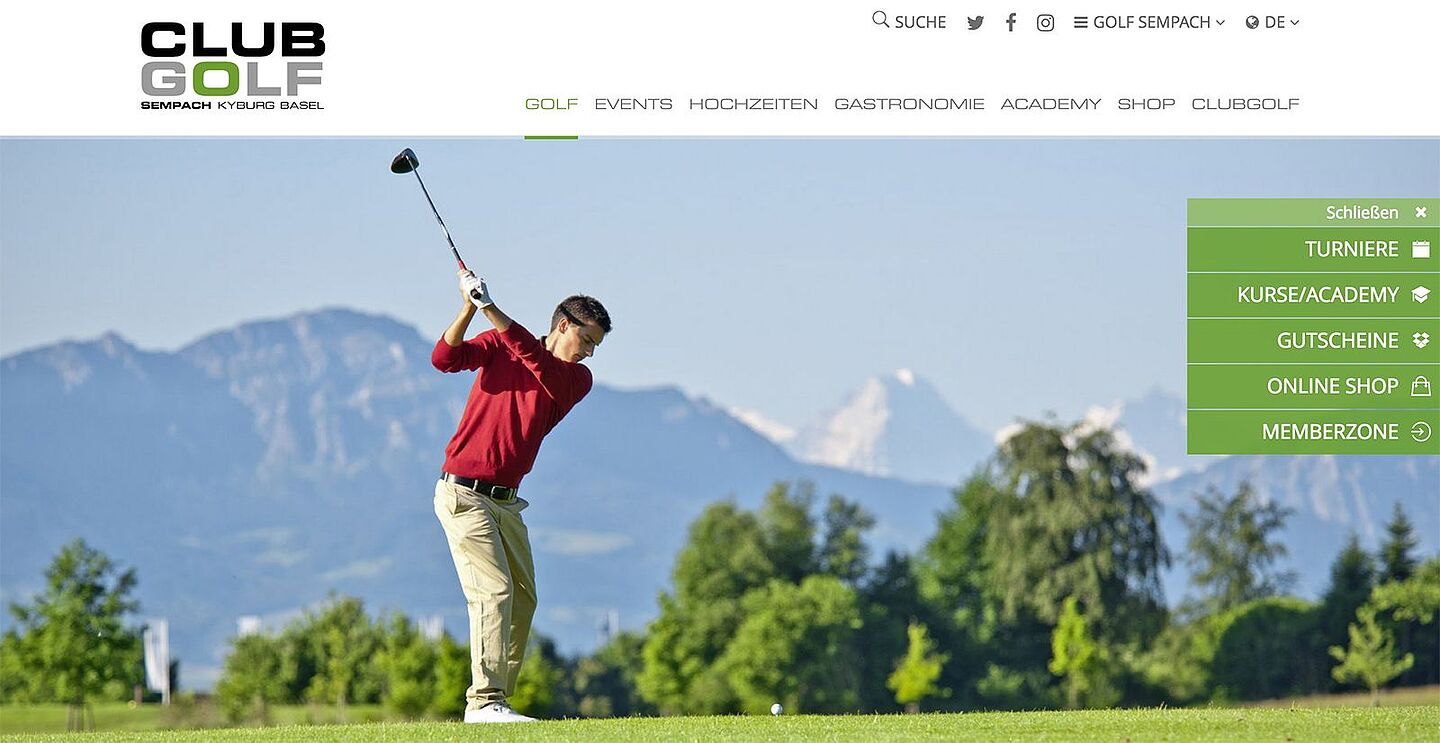
Gäste- und Mitgliederservices direkt aufrufbar in diesem Beispiel eines Informationseinklinkers von Clubgolf.
LOGO IM HEADERBILD ODER ÜBERLAPPEND
Logos können in vielfältiger Weise mit den Bildern im Header verbunden werden, um eine harmonische Einbindung zu erreichen.

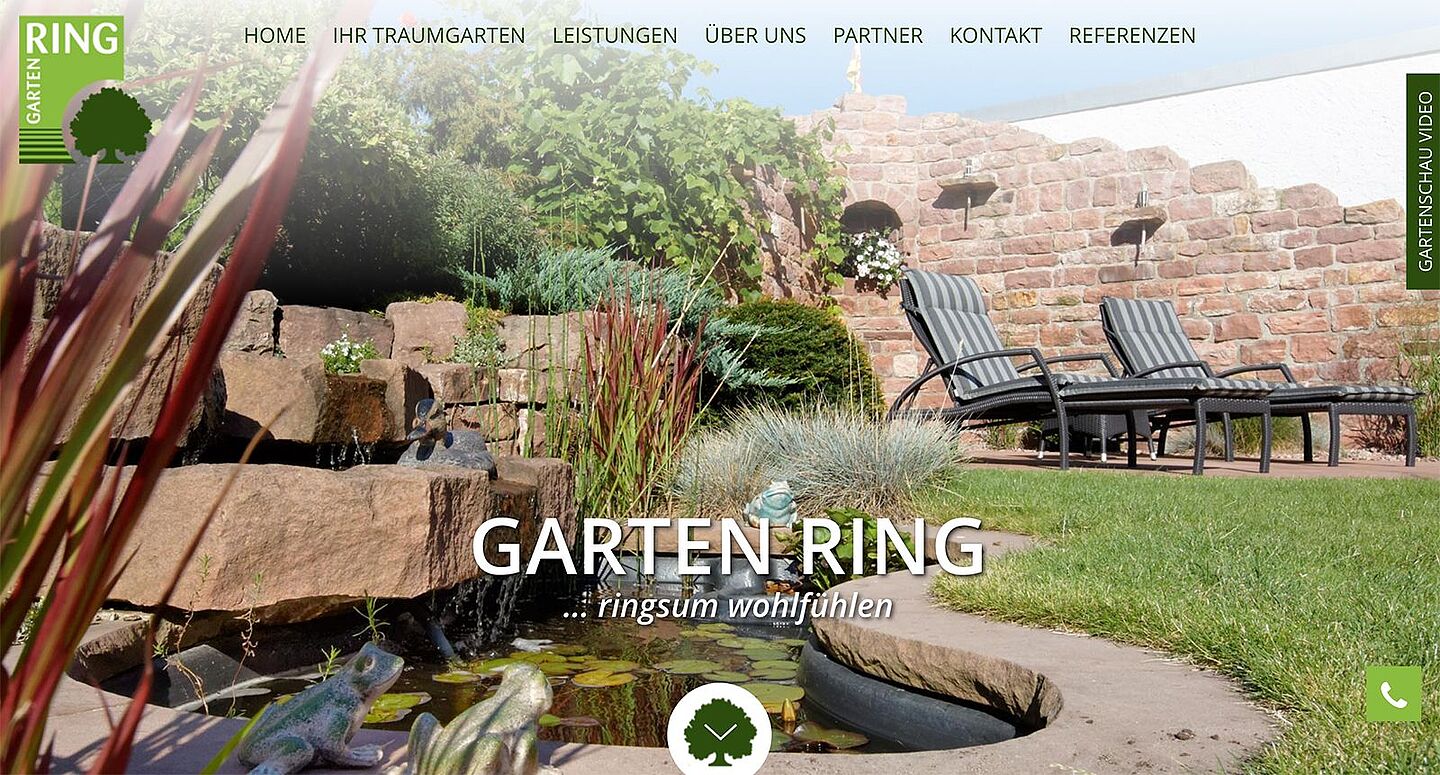
Beispiel eines überlappenden Logos bei Garten Ring.

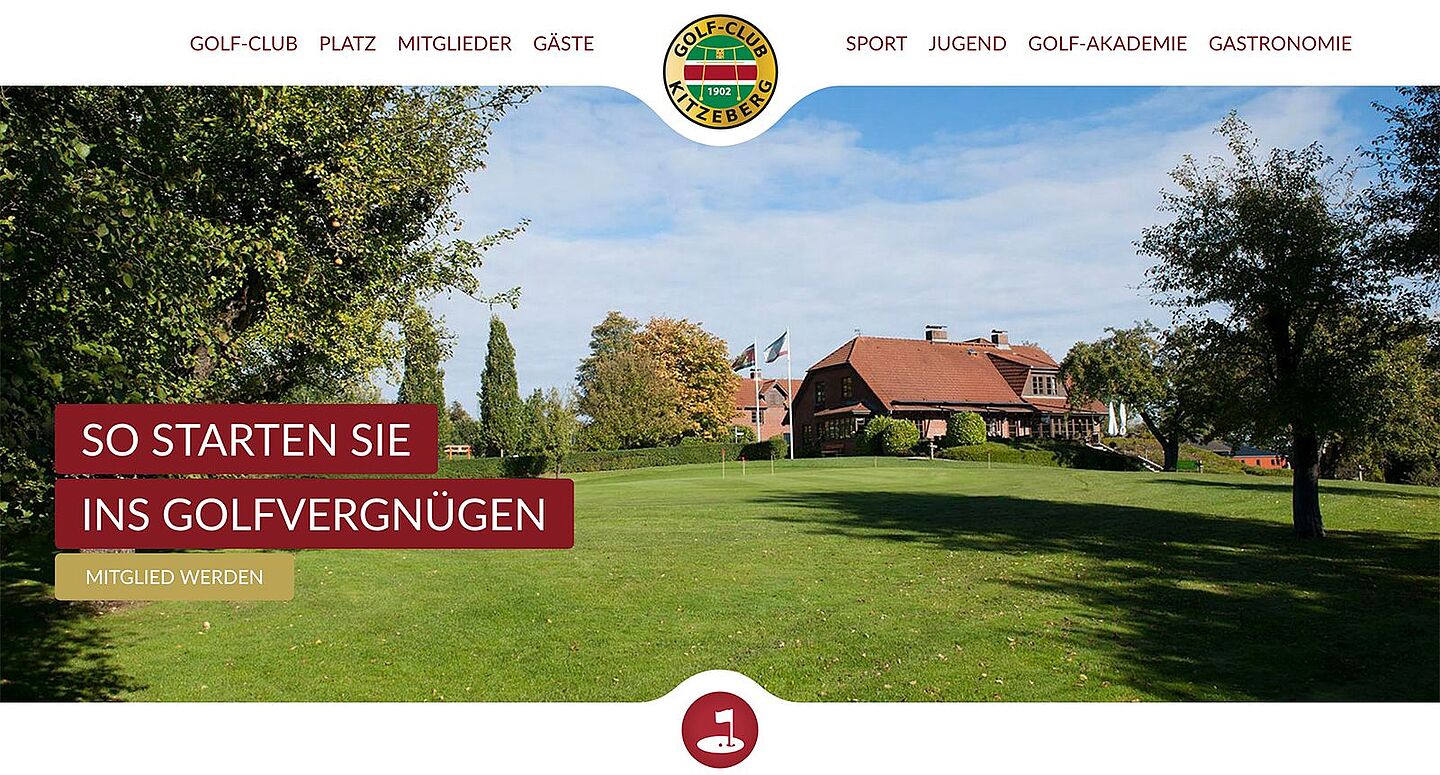
Integration eines runden Logos am Beispiel des GC Kitzeberg.

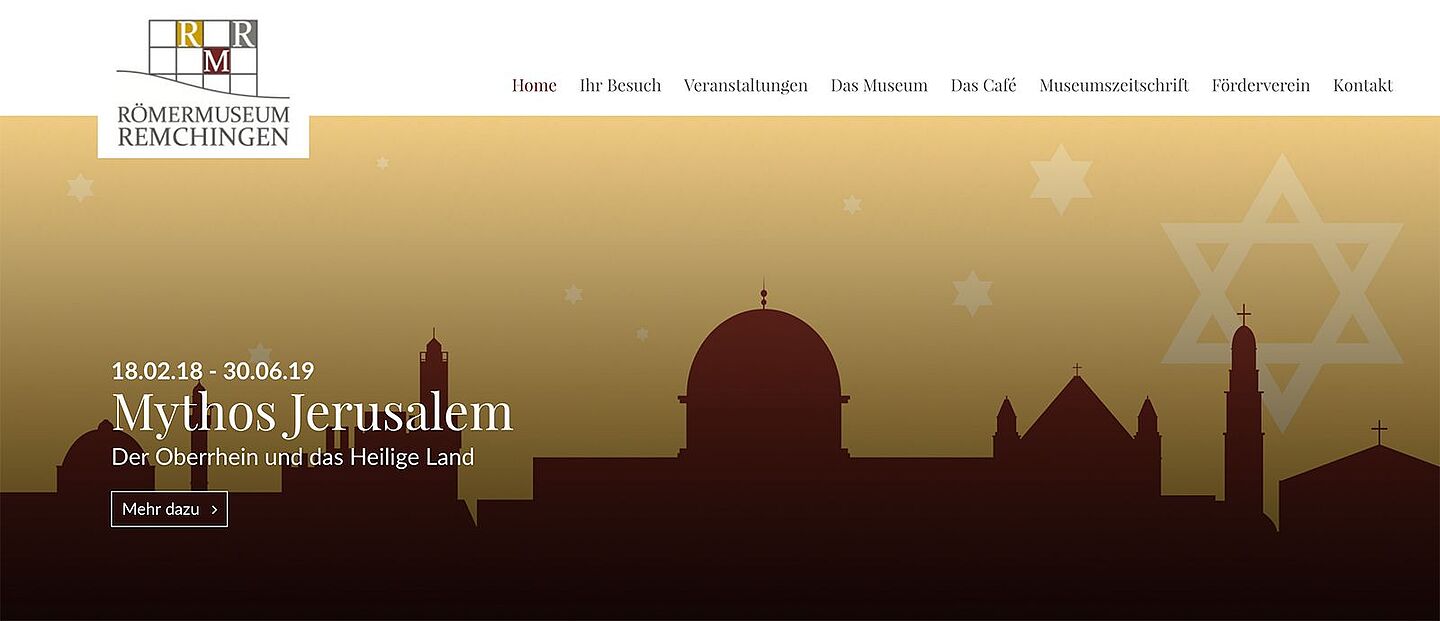
Beispiel eines partiell überlappenden Logos beim Römermuseum Remchingen.

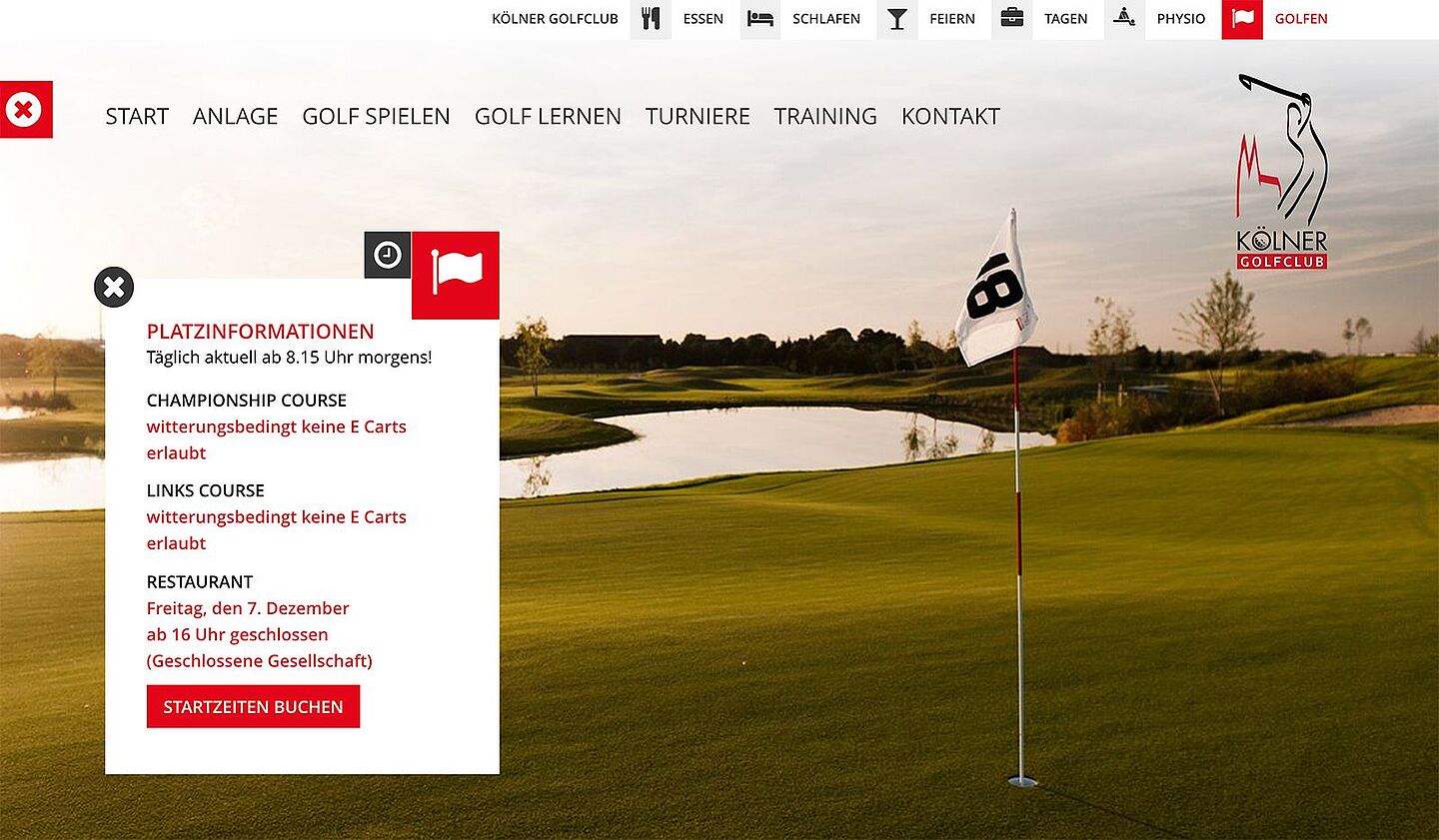
Beispiel eines voll überlappenden Logos beim Kölner Golf Club.
HINTERGRUNDSIGNET IM HEADERBILD
Mit Hintergrundsignets können Bilder im Header ausgewechselt werden, ohne dass die gewünschten Signets im Bild eingebaut werden müssen.

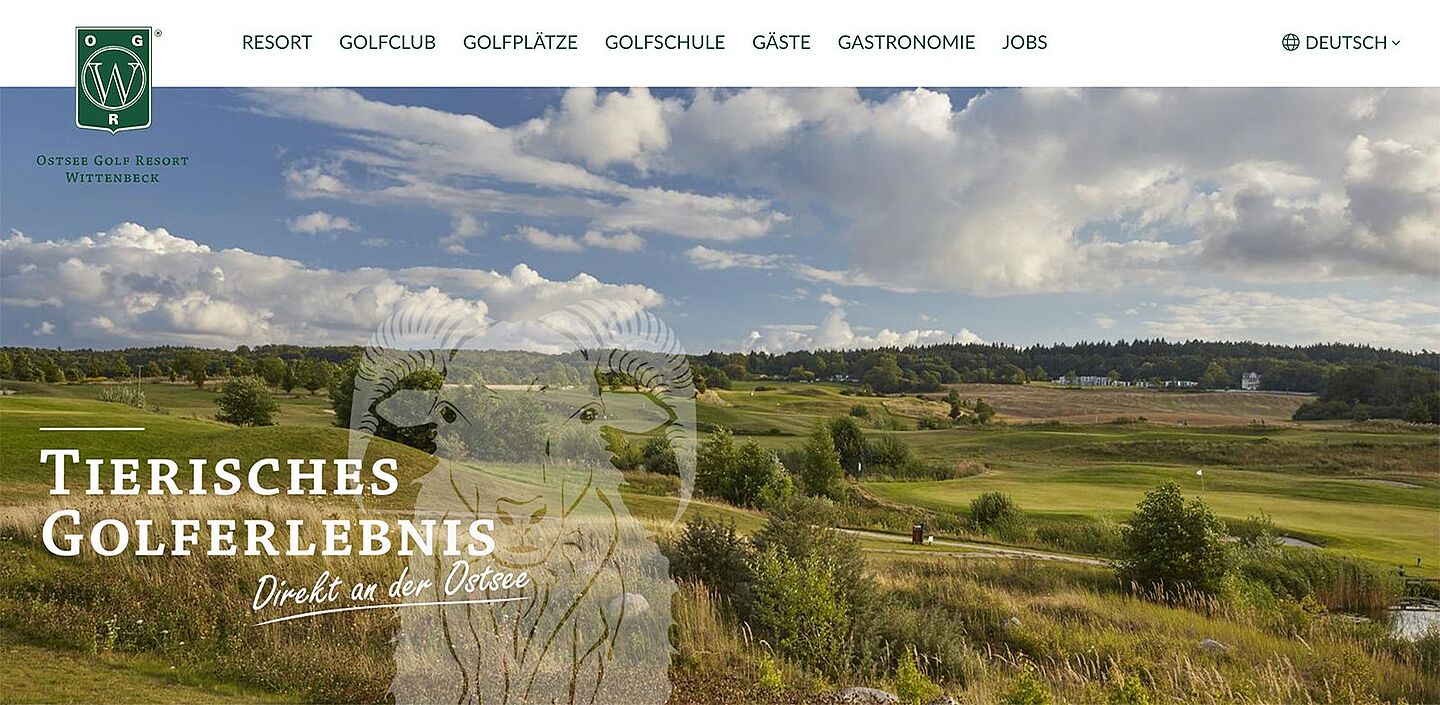
Beispiel eines Hintergrundsignets beim Golf- und Hotelresort Wittenbeck.

Beispiel eines Hintergrundsignets bei der Golfanlage Aaretal.